

![]()
★12
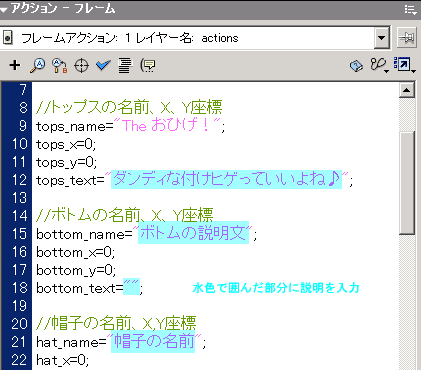
コピーしたら服の説明の入力をします。
スクリプトの初期設定を行う部分に『****名前』という部分が あります。
そこにそれぞれのパーツに合った名前を入力してください。
続いて『***の説明文』と記述されている部分に洋服の説明を 入力してください。
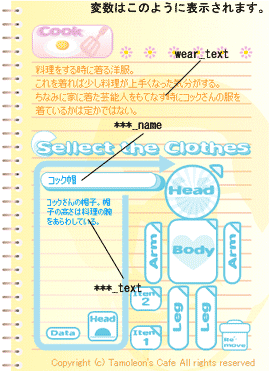
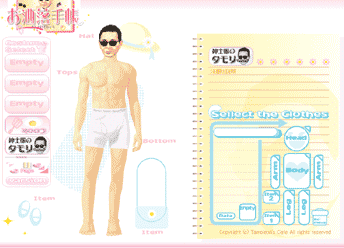
この部分は右側のウィンドウに出る説明に対応しています。

次にwear_text="洋服の説明"と記述されてある部分に
洋服データの説明を記述してください。

★13
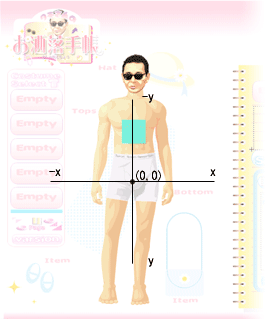
次に洋服が表示される座標の設定をします。 設定の項目に『****_x=0』『****_y=0』といった
部分がありましたが、そこはそれぞれのパーツが 表示される座標を入力する部分です。
(0,0)となる座標はタモリの丁度股間あたりです。 詳しくは図をご覧下さい。

★14
座標と文章の設定が終わりますと、完成も間近です。
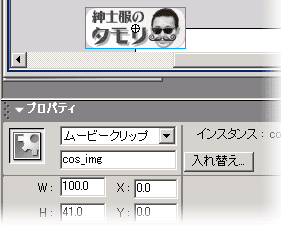
最後に作成したムービークリップの配置をします。 ルートタイムライン上に
ムービークリップ 『costume』のインスタンスを配置し、インスタンス名を [cos_img]に変更して、
座標を(0,0)に移動してください。

★15
あとはパブリッシュすれば洋服ファイルは完成になります。
出来たswfファイルを『cos_img000.swf』(連番)に変更し、 『タモさんのお洒落手帳』の
本体のFlashと同一フォルダ上に 配置すれば、洋服データとして読み込んでくれます。
※ Version 1.6以降から3桁のswfにも対応するようになりました。
故に005といったふうに3桁表記にしてください。

お疲れ様でした♪
素敵な洋服が出来ましたでしょうか(^^ )
作ったデータでみんなにも使って欲しいってのが有ったら大歓迎です♪
タモレオンまで是非是非お寄せください♪
