![]()
★6
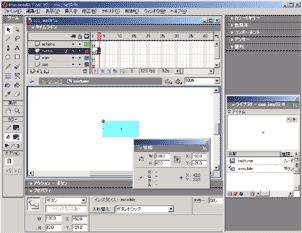
まずは1〜3で作ったボタンデータを配置します。
ライブラリにあるボタンシンボル『invisible』を レイヤー『button』上のフレーム3に配置します。
1〜2は空のキーフレームになります。
ボタンのサイズはwidthを100、heightを42に設定して、ムービークリップの中心(0,0)の
座標に合うように 配置します。

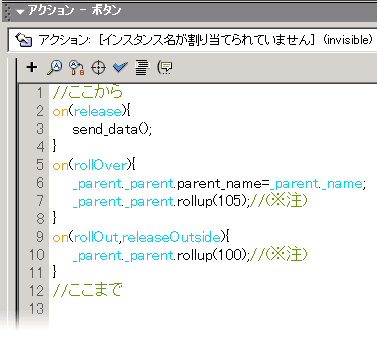
★7
配置したボタンを選択し、アクションウィンドウを開き、ボタンに以下のアクションスクリプトを
コピー&ペースト してください。

※注:
スクリプト内の「注」部分の行はボタンにロールオーバーした時の処理なので、
消して好きなように作成して 構いません。
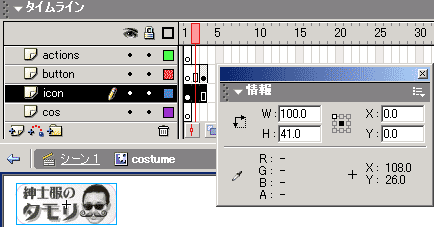
★8
次にイメージの配置を行います。 レイヤー『icon』に1〜3のフレームに
フレームを作り [ファイル]-[読み込み]を選択し、アイコンとなる画像ファイルを選択します。
(読み出したら画像を選択して、ctrl+gでグループ化しておくと便利です)

★9
続いて各洋服をの配置をします。
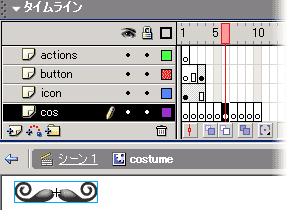
まずレイヤー『cos』の1フレーム目を選択し、 『F7』キー(空のキーフレームを挿入)を
連打して10フレーム目まで 空のキーフレームを作ります。
レイヤーを作成した時に『icon』『button』に配置したボタンとアイコン画像も10フレームまで
表示されるようになるので、元の状態に戻してあげてください。
作ったキーフレームに[ファイル]-[読み込み]で作った服のパーツを 配置していきます。
各フレームに対応するパーツは↓の表を参照してください。
フレーム4:トップス
フレーム5:ボトム
フレーム6:帽子
フレーム7:腕
フレーム8:空白
フレーム9:アイテム1
フレーム10:アイテム2

その時読み込まれた服は(0,0)の座標に配置します。
★10
今度は核となる部分のスクリプトの記述です。
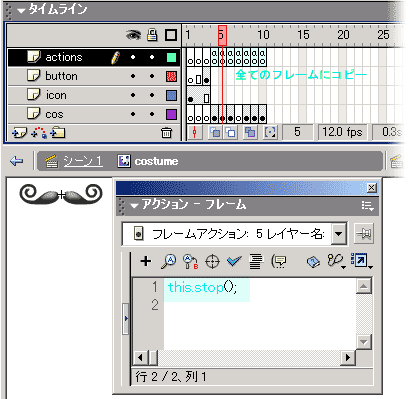
9と同じようにレイヤー『actions』の1フレーム目を選択し、 『F7』キー(空のキーフレームを
挿入)を 連打して10フレーム目まで 空のキーフレームを作ります。
作ったら『F2』キーを押しアクションウィンドウを開き、 作ったキーフレームのうち
2〜10の全てのフレームに以下のスクリプトを 記述してください。

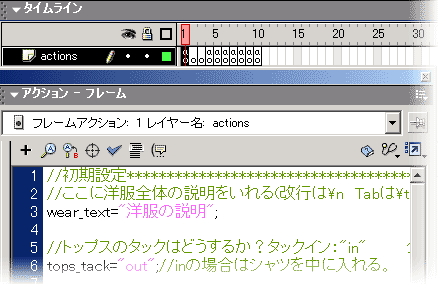
★11
10に引き続きアクションの設定をします。
このフレームでは変数と関数の設定をします。 (訳:洋服の説明をこのフレームに
記録しておきます。) まずはレイヤー『actions』のフレーム1を選択して アクション
ウィンドウ(F2)を開き、 以下のスクリプトをコピー&ペーストしてください。